多分今までにないcanvasライブラリです。
UnitaryJSでは、三角形、四角形、直線といったオブジェクトを作り、それをcanvasで描画するという仕組みをとります。今までどれが直線でどれが三角形なんだかよくわからないしcanvasは敬遠してたという私みたいな人のためのライブラリです。
API
GitHubのREADME.mdに書いたのでそちらを参照ください。英語ですがコードもついているのでだいたいでわかると思います。まあ、README.mdに書いてないことも結構あるのでコード読まれるのが一番はやいとは思います。
サンプル
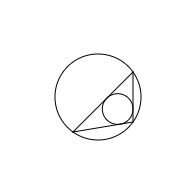
サンプル集 いろいろなサンプルを書きました。三角形とその外接円、内接円 を描くサンプルなんか面白いと思います。

こんなことが簡単にできます。まあ内接円とか描く機会そうそうない気もしますがね。
ちなみに
canvasと独立させてUnitaryJSを作ってあるのでUnitaryJSをベクトル計算や内接円、外接円を求めるために使うこともできます。まあ3次元はまだ対応させていませんが。