
京 都 行 き た い ! ! ! ! !
…失礼しました。授業で「複数のWeb APIを組み合わせてオリジナルのサービスを作ってみましょう!」という演習があって、それで作ったサービスを公開したので紹介します。
「そうだ、京都行こう」というWebサービス(現在地から最短で京都に向かうと何時間でついて、何円かかるか表示するサービス)とかどうでしょうか
— pandanoir (@le_panda_noir) July 16, 2019
(元となったアイデア)
サービスの概要
明日、全国のどこかで開催されるイベントを紹介してくれます。サービス名は「そうだ、明日京都へ行こう。」ですが、京都以外のイベントも表示されます。駅すぱあとで行き方をすぐ見られるので、「明日どっかで遊びたい!!!」となったら0秒で予定を立てることができます。
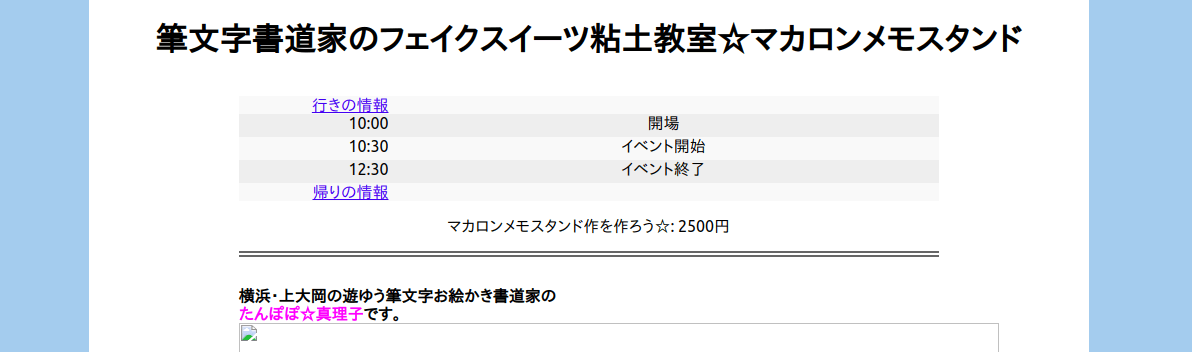
こんな感じでアクセスするとタイムテーブルと経路情報、イベント情報が表示されます。

要するにクソサービスです。
使用したAPI
- Eventon API(イベント情報の取得)
- 駅すぱあとAPI フリープラン(経路情報の取得)
あと、駅データ.jpから駅データをもらってきて最寄り駅の計算などをしています。
使用技術
- React(create-react-app)
- SCSS
- Nginx
- PHP
外部のAPIを呼び出すだけなので、データベースすら使わずに構築しました。Hooksを使ってガリガリ実装してみましたが、Hooks楽しいですね。Reactがすごく簡潔になるのでいい感じです。
create-react-appもこのくらいのサイズ感なら環境構築の手間がなくなるメリットのほうが大きいのでいいですね。ただ、watchができなくていちいちbuildしないといけないのはBadですが…